Cara Membuat Menu Fullscreen Overlay Responsive di Blogspot
Cara membuat menu fullscreen overlay responsive di blogspot adalah salah satu cara bagaimana membuat menu dengan tampilan memenuhi layar di platform blogspot atau blogger.com.Pada era teknologi sekarang, smartphone seakan tak pernah lepas dari genggaman, karena smartphone telah merambah ke dalam dunia manusia yang seakan bisa memenuhi segala kebutuhan manusia. Jika dulunya manusia hanya bisa mencari informasi melalui google dengan bantuan browser melalui PC, namun sekarang smartphone bisa menjawab semua tantangan tersebut.
Bagi anda yang memiliki website tentu saja membutuhkan sebuah aplikasi yang bisa menunjang keberadaan website anda dengan memanjakan pengunjung dengan memasang navigasi | menu yang bisa mempermudah pengunjung untuk menjelajahi website anda untuk mendapatkan semua informasi yang dibutuhkan.
Di internet banyak bertebaran tutorial-tutorial tentang memodifikasi menu menjadi fullscreen atau muncul dengan tampilan memenuhi layar. Dan sekarang saya akan membagikan hasil blogwalking saya tentang cara membuat menu fullscreen overlay responsive di blogspot.
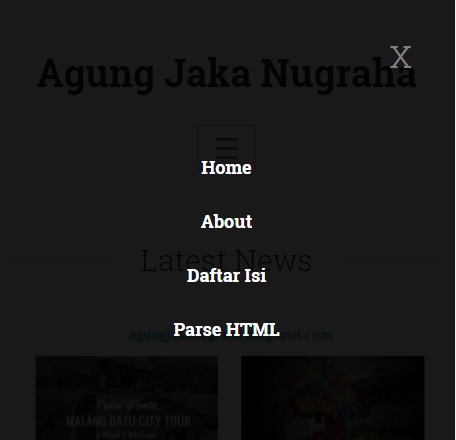
Menu Fullscreen Overlay Responsive di Blogspot
Menu ini seperti yang telah ditutorialkan oleh website tympanus.net namun dengan sedikit script yang berbeda dan mudah untuk diterapkan di blogspot.Pada menu fullscreen responsive berikut sedikit saya modifikasi dan akan terlihat berbeda pada saat tampilan dilayar laptop / PC dengan yang ditampilkan di smartphone anda.
Tanpa basa-basi lagi, silakan simak dan terapkan satu persatu sesuai dengan langkah-langkah di bawah ini.
1. Buka blogger.com lalu klik template dan buka edit HTML
2. Masukkan CSS dibawah ini diatas </b:skin>
.overlay{display:inline-block;position:relative;z-index:1000;float:right}
.overlay-content{width:100%;padding:0;margin:0;text-align:right}
.overlay-content ul{padding:0}
.overlay li{list-style-type:none;float:left;padding:0}
.overlay li a{color:#1a1a1a;display:inline-block;font-size:18px;font-weight:300;line-height:1;margin:0;padding:18px 15px;text-transform:capitalize}
.overlay li a:hover,.overlay li a:focus{color:#f1f1f1}
nav .open{display:none}
.overlay .closebtn{display:none}
@media screen and (max-width: 960px) {
.overlay{height:0;width:100%;position:fixed;z-index:1;top:0;left:0;background-color:#000;background-color:rgba(0,0,0,0.9);overflow-y:hidden;transition:.5s}
.overlay-content{position:relative;top:25%;width:100%;text-align:center;margin-top:30px}
.overlay-content ul{margin:0}
.overlay li{float:none}
.overlay li a{color:#fff;font-weight:700}
.overlay a{padding:8px;text-decoration:none;font-size:36px;color:#818181;display:block;transition:.3s}
.overlay a:hover,.overlay a:focus{color:#f1f1f1}
nav .open{width:100%;margin:30px 0;display:inline-block;text-align:center}
.overlay .closebtn{display:inline-block;position:absolute;top:20px;right:45px;font-size:60px}
}
@media screen and (max-height: 450px) {
.overlay{overflow-y:auto}
.overlay a{font-size:20px}
.overlay .closebtn{font-size:40px;top:15px;right:35px}
}
3. Masukkan Javascript berikut diatas </body>
<script>
function openNav(){document.getElementById("myNav").style.height="100%"}function closeNav(){document.getElementById("myNav").style.height="0%"}
</script>
4. Simpan Template
5. Buka "Tata Letak" kemudian tambahkan widget HTML disamping kanan header, lalu isi dengan kode HTML di bawah ini. Untuk tutorial membagi header menjadi 2 bagian silakan cari di google. Saya tidak akan membahasnya disini karena sudah banyak yang mempostingkan tentang hal tersebut.
<nav itemprop='mainEntity' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'> <div class='open' onclick='openNav()'><span style='font-size:30px;cursor:pointer;border: 1px solid #bbb;padding: 2px 15px;border-radius: 3px;'>☰</span></div> <div class='overlay' id='myNav'> <a class='closebtn' href='javascript:void(0)' onclick='closeNav()'>x</a> <div class='overlay-content'> <ul> <li><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='name'>Home</span></a></li> <li><a href='#' itemprop='url'><span itemprop='name'>About</span></a></li> <li><a href='#' itemprop='url'><span itemprop='name'>Daftar Isi</span></a></li> <li><a href='#' itemprop='url'><span itemprop='name'>Kontak</span></a></li> </ul> </div> </div> </nav><!-- /nav -->
Isikan tanda '#' dengan alamat url anda.
6. Simpan Template dan lihat hasilnya.
Untuk desain agar sesuai dengan web anda, silakan utak-atik pada bagian CSS.
Demikian artikel tentang cara membuat menu fullscreen overlay responsive di blogspot. Terima kasih telah membaca postingan Agung Jaka Nugraha. Wassalam