Banyak sekali yang merekomendasikan untuk menggunakan Google Code dengan alasan bisa meringankan loading blog. Tapi terkadang banyak terdapat kasus di Google Code yaitu akun-akun yang ada di situ sering dihapus tanpa sebab. Dan ini terjadi bukan hanya pada saya saja, tapi juga teman-teman yang lain yang juga menggunakan Google Code. Akibatnya beberapa template mengalami error, beberapa fitur tidak bisa berfungsi dikarenakan file javascript yang sudah tidak bisa diakses.
Sebagai pengganti Google Code saya menggukan Google Drive yang juga sama-sama dari Google sebagai tempat saya menyimpan file-file seperti javascript dan CSS. Sebenernya Google Drive bukanlah tempat khusus untuk menyimpan file-file kecil saja karena kita diberikan ruang penyimpanan hingga 15GB. Ini jelas berlebihan jika kita hanya menggukannya untuk menyimpan file yang ukurannya tidak lebih dari 1KB.
Nah bagi sobat yang juga ingin menggunakan Google Drive sebagai tempate menyimpan file JavaScript atau CSS milik sobat, berikut ini saya berikan sedikit tutorialnya.
Mengupload Javascript di Google Drive
Sebenarnya sudah banyak yang membahas cara upload file di google drive, namun untuk cara yang saya tulis di bawah sedikit berbeda, lebih sederhana, tidak perlu mengedit-edit URL file.1. Silakan sobat masuk ke drive.google, login menggunakan akun google milik sobat
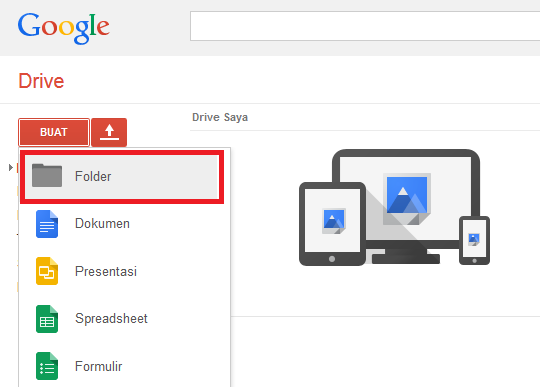
2. Klik Buat > Folder

3. Masukan nama folder yang sobat inginkan, dan klik buat

4. Setelah memebuat folder, langkah selanjutnya adalah kita harus membuat folder tersebut dapat diakses secara publik. Caranya centang nama folder tadi, klik lebih banyak dan klik bagikan

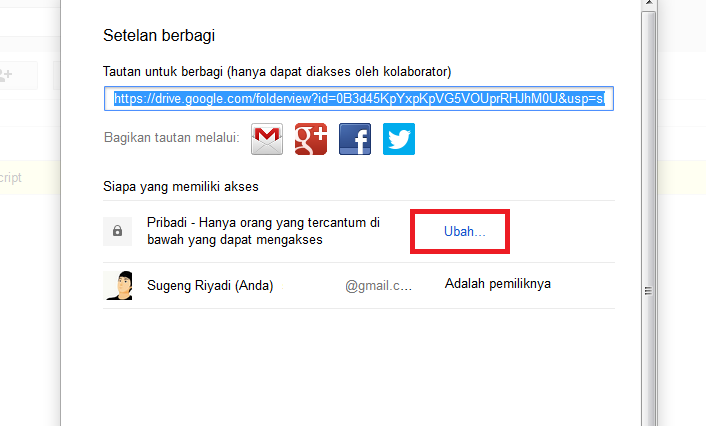
5. Klik Ubah > pilih Publik di web > klik Simpan > klik Selesai


6. Setelah folder yang kita buat sudah bersatus publik, selanjutnya kita tinggal meng-upload file yang kita miliki ke folder tersebut. Caranya masuk ke folder yang tadi kita buat dengan mengeklik nama foldernya, setelah itu klik sebuah icon dan klik File...

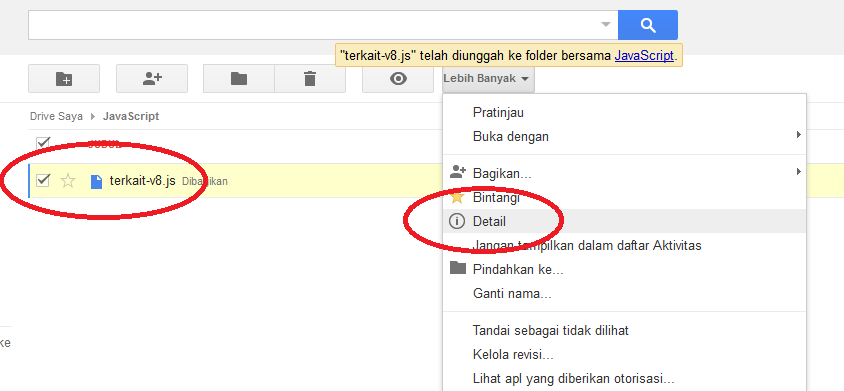
7. Setelah file sudah berhasil kita upload maka selanjutnya kita perlu mengambil URL direct link dari file tersebut. Caranya cukup sobat centang file yang sudah kita upload tadi, klik lebih banyak, dan klik Detail

8. Setelah kita klik Detail maka di samping kanan akan muncul sebuah kolom yang berisi informasi tentang file yang kita upload, dan jika sobat scroll sedikit ke bawah maka sobat akan menemukan URL direct link dari file tersebut

9. Terakhir tinggal sobat copy URL tersebut untuk sobat taruh di dalam template blog atau di tempat lain.
Memasang Javascript pada template blogger
Untuk memasangnya di template anda bisa gunakan cara erikut.caranya hanya menambahkan beberapa code seperti ini :
<script src='http://Letak URL Script Anda/nama data.js' type='text/javascript'/>
Dan jika kita tidak ingin upload File Javascript kita ke suatu web lain , cukup menambahkan code berikut :
<script type='text/javascript'>Demikian postingan Cara mengupload dan memasang javascript di blogger ini semoga bisa dijadikan pelajaran bagi anda. Thank's
//<![CDATA[
<--Copy dan Paste semua kode Javascript ke sini .js -->
//]]>
</script>
