Membuat Auto Readmore 2 kolom di Homepage Blogspot tanpa Javascript
Cara Membuat Auto Readmore 2 kolom di Homepage Blogspot tanpa Javascript. Auto Readmore 2 Kolom di Halaman Homepage ialah cara untuk menampilkan posting terbaru dihalaman homepage yang diaplikasikan dengan berupa ringkasan dan gambar thumbnail dengan postingan pertama berdiri sendiri dalam CSS / HTML sendiri pula, kemudian postingan yang lain akan dibagi menjadi 2 kolom. Bingung? Sama,, saya sendiri juga bingung untuk menjelaskannya dengan kata-kata, hahahahha...
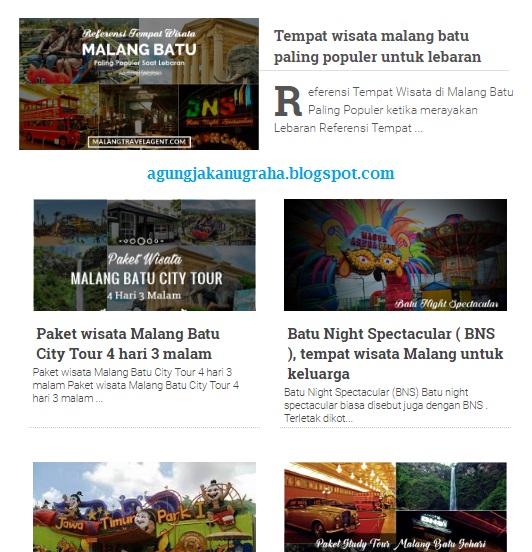
Hasil tampilan dari trik ini seperti yang digunakan platform wordpress pada sticky post-nya. Mungkin, di luar negeri trik ini lebih dikenal dengan sebutan "Post Summaries and Thumbnails Magazine Style". Kalau masih penasaran untuk lebih jelasnya silakan lihat template new jhonny wus v4. Namun dalam template tersebut untuk sticky post-nya memanfaatkan featured post, sedangkan trik ini murni dari postingan.
Terinspirasi dari postingan membuat auto readmore dua kolom di halaman homepage dari blog CB, kemudian saya jadi teringat dengan posting dari mas Taufik pemilik dari dte.web.id tentang membuat auto readmore tanpa javascript, yang saya utak atik, kemudian saya tambahi dengan script auto resize thumbnail yang selama ini saya pakai pada desain template-template saya. Saya suka dengan script ini karena ringan. ^_^ Maaf ya mas Taufik!
Kemudian saya mencoba untuk mengutak atik template dummy saya dengan script-script tersebut. Alhasil,.. Alhamdulillah, dengan beberapa percobaan, akhirnya saya mendapatkan kode tersebut agar bisa dipakai dalam template blogspot.
Perlu diketahui, untuk menggunakan trik ini silakan ubah pengaturan jumlah tampilan post di halaman homepage menjadi ganjil. Contoh : 5, 7 ,9 dst. Adapun kelemahannya, pada halaman kedua jumlah postingan akan terlihat ganjil pula mengikuti settingan diatas
Dan bagi yang sudah menggunakan auto readmore silakan dibersihkan dulu. Silakan cari saja tutorial menghapus auto readmore di blogspot yang sudah banyak tersebar di internet.
Cara Membuat Auto Readmore 2 kolom di Homepage Blogspot tanpa Javascript
Saya akan mencoba menjelaskan sepelan mungkin agar lebih mudah untuk diikuti. Silakan ikuti langkah-langkah dibawah ini.PEMASANGAN HTML
1. Silakan buka blogger.com lalu klik menu template disamping kiri kemudian klik Edit HTML2. Cari kode <b:include data='post' name='post'/> untuk lebih cepatnya tekan Cntrl+F, kemudian hapus/ganti dengan kode berikut
<b:if cond='data:post.isFirstPost'> <b:if cond='data:blog.homepageUrl == data:blog.url'> <div id='first'> <div class='_post-part _post-thumbnail-area'> <b:if cond='data:post.thumbnailUrl'> <img class='_post-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl'/> </b:if> </div> <!-- ._post-thumbnail-area --> <b:if cond='data:post.title'> <h2 class='post-title entry-title'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> </b:if> </h2> </b:if> <div class='first-body'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <data:post.snippet/> </b:if></b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if> <b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if> </div> </div> <b:else/> <b:include data='post' name='post'/> </b:if> <b:else/> <b:include data='post' name='post'/> </b:if>
3. Cari kode <data:post.body/>, dalam blogspot biasanya kode tersebut ada 2, namun jika kita menggunakan auto readmore akan menjadi 3 atau lebih. Silakan pilih kode yang kedua, untuk lebih cepatnya tekan Cntrl+F, kemudian hapus/ganti dengan kode berikut
<b:if cond='data:blog.pageType == "item"'> <div class='_post-part _post-thumbnail-area'> <b:if cond='data:post.thumbnailUrl'> <img class='_post-thumbnail' expr:alt='data:post.title' expr:src='data:blog.postImageThumbnailUrl'/> </b:if> </div> <!-- ._post-thumbnail-area --> <data:post.body/> <b:else/> <b:if cond='data:blog.pageType == "static_page"'> <data:post.body/> <b:else/> <b:if cond='data:post.snippet'> <data:post.snippet/> <b:else/> No content. </b:if> </b:if> </b:if>
PEMASANGAN CSS
Taruh css berikut diatas </head><b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<style type='text/css'>
h3.date-header,.post-timestamp,.post-footer,.feed-links {display:none}
.first-post-thumb{margin-right:20px;border:1px solid #fff}
.post-body img,.post-body .tr-caption-container,.Profile img,.Image img,.BlogList .item-thumbnail img{background:none;border:none;box-shadow:none;padding:0}
#first{width:auto;float:left;margin-bottom:30px}
.first-body{color:#545454;padding:5px 10px;line-height:1.5em}
.first-body:first-letter{font-size:3.5em;font-family:'roboto slab';margin:0 7px 0 0;line-height:.8em;float:left}
#first ._post-part._post-thumbnail-area{width:320px;height:176px;overflow:hidden;margin-right:20px;float:left}
#first img._post-thumbnail{width:100%;height:100%;float:left}
#first h2 a,#first h2 a:visited{border-bottom:2px solid #DFDFDF;color:#515151;font-size:20px;display:block;margin:10px auto;width:95%;font-size:20px;padding:0 0 4px;font-weight:700;text-align:left;line-height:1.4em;background:none}
#first h2 a:hover{color:#1061A1}
.post h1,.post h2{line-height:1em;margin:0 0 10px;padding:0;font:bold 20px 'roboto slab',sans-serif}
.post-body{font:14px 'roboto',arial;border-top:none;padding-top:0px;background:none;margin:0;text-align:left}
.post{float:left;margin:20px 2%;width:298px;height:300px;padding:5px;overflow:hidden}
._post-part._post-thumbnail-area{width:100%;height:150px;overflow:hidden;margin-bottom:10px}
img._post-thumbnail{width:100%;object-fit:cover}
h2.post-title a{color:#747474;padding:5px}
h2.post-title a:hover{color:#005B77}
h2.date-header{display:none}
.post-footer{display:none}
h2.post-title{margin:0}
</style>
</b:if>
Silakan utak atik sendiri CSS diatas dan sesuaikan dengan template anda.
PEMASANGAN JAVASCRIPT
Tambahkan kode javascript berikut, diatas </body> atau juga bisa diatas </head><script type='text/javascript'>
/*<![CDATA[*/
//img resize script
$(document).ready(function(){$("._post-part._post-thumbnail-area img",$(this)).each(function(){var src=$(this).attr("src").replace('/s72-c/','/s0-c/');$(this).attr("src",src)})});
/*]]>*/
</script>
Demikian postingan Cara Membuat Auto Readmore 2 kolom di Homepage Blogspot tanpa Javascript semoga bermanfaat. Terima kasih telah membaca postingan agung jaka nugraha